2012年09月29日
首が痛い話
寝違えたらしく、この一週間首が痛い。そしてこれが原因と思しき頭痛も酷く、仕事にも集中出来なかった。寝違えただけでこんなに長引くものなのか分からないが、取り敢えず湿布を貼って様子を見ている。頭痛薬を飲むと首の痛みも和らぐようだ。痛みさえ無ければ今日あたりは山へでも行きたかったのだけれど……。
- 撮影データ
- キャプション
- 二人の時間
- 備考
- 江ノ島にて
記事のプロパティ
- 投稿時刻: 22時10分
- この記事の個別ページ
2012年09月25日
CSS3の否定擬似クラスでHTML5のh1要素を攻略する(案)
HTML5で見出しをマークアップする方法の一つに、セクショニング・コンテント(sectioning content)とh1要素を使うというものがあります。この方法は、section要素とh1要素のみの組み合わせであれば、簡単にCSSでスタイルを指定出来ます。しかし、section要素、nav要素、article要素、aside要素が入り乱れてくるとパターンが膨大になり、収拾が付かなくなります。
そこで思い付いたのが、CSS3の否定擬似クラス(negation pseudo-class)を使う方法。「h1要素を子または子孫に持てる、セクショニング・コンテントに属さない要素」を否定擬似クラスで列挙して、消去法でsection/nav/article/asideを指定するというものです。実際どの程度使えるかは未検証ですが、取り敢えずそれらしいレンダリング結果は得られるようです。
body
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
*:not(noscript):not(hgroup):not(header):……略……:not(details):not(munu):not(dialog)
h1
{
font-size: 140%;
}
- 撮影データ
- キャプション
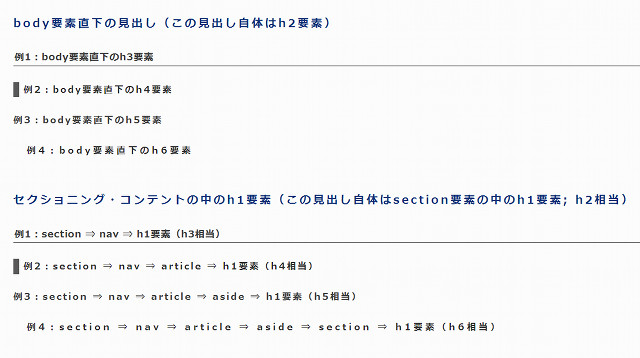
- h[1-6]を使った見出しと、h1のみを使った見出し (HTML5)
- 備考
- 後者のスタイル指定にはCSS3の否定擬似クラスを使用
記事のプロパティ
- 投稿時刻: 22時37分
- この記事の個別ページ
2012年09月23日
2012年09月19日
アルベルト
8年乗ってかなりみすぼらしくなった自転車がパンクしたので、思い切って買い換えた。アルベルトからアルベルト。本当なら一番近い街の自転車屋さんで買いたいところだったが、諸事情によりチェーン店で購入した。自転車だけに。45,800円也。
アルベルトにはL型とS型の二種類があって、S型(スポーティー)にしたかったのだけれど、L型しか置いてなかったので仕方なくL型にした。これだって慣れれば乗り易いと思う。ちなみに、L型は「乗り降りしやすくて女の子に人気」みたいな感じらしい。ちょっと失敗したかも知れない。でも10年は乗りたいね。
- 撮影データ
- キャプション
- メニュー
記事のプロパティ
- 投稿時刻: 21時23分
- この記事の個別ページ
RDT234WX(BK)
液晶ディスプレイをMDT243WGⅡからRDT234WX(BK)に変更した。MDT243WGⅡの方が個人的には見やすいと思うけれど、消費電力と発熱が凄かったのだ。逆に言えば、MDT243WGⅡが低消費電力かつ低発熱なら完ぺきだった。RDT234WXのフルHDは、WUXGAと比べるとやはり狭いし。
- 撮影データ
- キャプション
- 雲の中
- 備考
- 妙高山山頂
記事のプロパティ
- 投稿時刻: 00時16分
- この記事の個別ページ
2012年09月18日
妙高山(登山)
記事のプロパティ
- 投稿時刻: 20時44分
- この記事の個別ページ
2012年09月16日
2012年09月12日
2012年09月08日
奥利根の細道
記事のプロパティ
- 投稿時刻: 23時58分
- この記事の個別ページ
2012年09月06日
前後のページ
- 前のページはありません
- 次ページへ »